- Jan 14, 2024
- 314
- 311
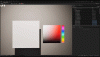
This tutorial will teach you to make a HSV color adjustment widget like in the gif below.

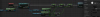
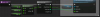
Here's the material I used for the hue slider and the saturation/value gradient, it was the only truly tricky part imo:

(The output of either path can be plugged into the final/base color, i plug them into a switch so i can switch between them).
WARNING: The 'Power(X,2)' Nodes at the end of both of the above code paths make the sliders look more aesthetically pleasing and in line with HSV selectors in other software, however they marginally reduce the visual accuracy, if you want your sliders to have 1:1 accurate color selection, remove the power nodes from both paths. (I didn't know it when I originally made this guide, but I have now properly tested this)
Make sure the material domain for the material is set to user interface.
Now it's a matter of making the widget, this is not a tutorial to learn how to use widgets so you'll need to figure out the intricacies on your own but it's not complicated.
First off make a regular slider with these settings (pay special attention to the default value, min/max value and the bar image setting, it can be a material instance instead of the base material btw):

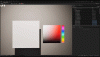
Then create an image widget for the box. (Make sure the ZOrder is 0 and that the image you use is a material instance, not the base material).

Finally create a synth2dslider widget for the selection of the saturation and value (it needs to match the image 1:1 in size and position, and the ZOrder must be higher than the image (e.g. 1) and it's background needs to be transparent so you can see the gradient):

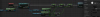
Then go to the event graph for the widget (upper right hand corner has a button to switch between designer and graph) and create this function to set the S&V Gradient's Hue.

Then in the widget's main event graph, set it up like this: (pre-construction you're telling the image widget to use the S&V gradient instead of the hue gradient and initializing it's hue to 0. then on value change for the hue slider, you are updating the hue of the S&V gradient.)

Now you're basically done, after this you just gotta actually apply these settings to actors. So here is an example of a material that can take in HSV values (take special note of the custom primitive data! it's what allows you to edit these values from BP on the cheap).
Here is the blueprint for an actor that's just a static mesh with a plane with aforementioned material and the widget we created in it:

And the update color function at the end:

And this should be the result:

Note: You need widget interaction on your player character/freecam actor inorder to be able to interact with widgets that aren't plastered to your UI:
Btw running the code to set the color in the actor's event tick is disgustingly inefficient and I cannot recommend doing it that way in a real project, but at least it works for demonstration purposes. The best way is probably to use an interface to signal the actor whenever the sliders change and change the values accordingly.

Here's the material I used for the hue slider and the saturation/value gradient, it was the only truly tricky part imo:

(The output of either path can be plugged into the final/base color, i plug them into a switch so i can switch between them).
WARNING: The 'Power(X,2)' Nodes at the end of both of the above code paths make the sliders look more aesthetically pleasing and in line with HSV selectors in other software, however they marginally reduce the visual accuracy, if you want your sliders to have 1:1 accurate color selection, remove the power nodes from both paths. (I didn't know it when I originally made this guide, but I have now properly tested this)
You must be registered to see the links
for your copy paste convenience.Make sure the material domain for the material is set to user interface.
Now it's a matter of making the widget, this is not a tutorial to learn how to use widgets so you'll need to figure out the intricacies on your own but it's not complicated.
First off make a regular slider with these settings (pay special attention to the default value, min/max value and the bar image setting, it can be a material instance instead of the base material btw):

Then create an image widget for the box. (Make sure the ZOrder is 0 and that the image you use is a material instance, not the base material).

Finally create a synth2dslider widget for the selection of the saturation and value (it needs to match the image 1:1 in size and position, and the ZOrder must be higher than the image (e.g. 1) and it's background needs to be transparent so you can see the gradient):

Then go to the event graph for the widget (upper right hand corner has a button to switch between designer and graph) and create this function to set the S&V Gradient's Hue.

Then in the widget's main event graph, set it up like this: (pre-construction you're telling the image widget to use the S&V gradient instead of the hue gradient and initializing it's hue to 0. then on value change for the hue slider, you are updating the hue of the S&V gradient.)

Now you're basically done, after this you just gotta actually apply these settings to actors. So here is an example of a material that can take in HSV values (take special note of the custom primitive data! it's what allows you to edit these values from BP on the cheap).

Here is the blueprint for an actor that's just a static mesh with a plane with aforementioned material and the widget we created in it:

And the update color function at the end:

And this should be the result:

Note: You need widget interaction on your player character/freecam actor inorder to be able to interact with widgets that aren't plastered to your UI:
Btw running the code to set the color in the actor's event tick is disgustingly inefficient and I cannot recommend doing it that way in a real project, but at least it works for demonstration purposes. The best way is probably to use an interface to signal the actor whenever the sliders change and change the values accordingly.
Last edited:
