yomamasass
Member
- Mar 18, 2018
- 336
- 372
Hello there! Welcome to my tutorial. Today I'm going to teach you how to make your own game from ground up with no prior codding experience! We will be using a web based game engine called Twine 2. So let's get to it!
1. Startup
First what you want to do is going to the
From there you can see the download/use section on the top right corner. You can choose your operating system and start downloading or you can use Twine from your web browser. Downloading has the advantage of saving your project to your local filesystem. If you choose to use it online your project will be saved as a cookie on your browser. But no worries you can always import and export your project to a local file even using the online version.

When you opened the Twine 2 application or just pressed the "Use it online" and looked at the built in start up tutorial, you will encounter this page:

2. The User Interface
First thing you may want to do is enabling the dark mode if it's not enabled by default, to do that press the moon icon at the bottom right of the screen:

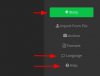
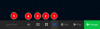
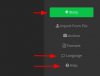
Little over that button at the middle right of the screen you will encounter these buttons:

Let's start from bottom:
You can get get to Twine manual by pressing the "Help" label.
You can change the language of Twine with the "Language" label
And our main attraction, "+ Story" button is used for creating a new project. I will get to the rest of the labels later. For now let's just create a new project with the "+ Story" button:
After naming our story (which can always be changed later) twine instantly gets us to our story editor.
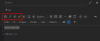
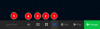
Lets examine the buttons there:

1,2 and 3 is for resizing the grid of the project.
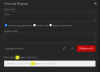
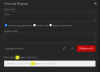
4 is for finding and replacing any form of text in the entire story:

From there you can search for anything and replace it by going over the passage name, a "Replace In Passage" button will appear when you go over the passage name. Or alternatively you can press "Replace All" button to change every instance of that text to another text.
5 is for finding a certain text in our story. When the text found in a certain passage it will show up white in our story editor.
When we look at the bottom left side we will see our stories name with an arrow next to it and if we press that arrow we will see some things to select:

From top the bottom, we can rename our story and snap passages to a grid (which I recommend for more orderly looking story). The rest of the selections will be discussed later but you can also check the "Story Statistics" for seeing short statistics of your story.
3. Passages
So, let's get back to to bottom right side and press the "+ Passage" button. As you can see a new thing appeared on the screen. That thing is a "Passage" and if you double click that thing you can edit it. Think of passages as different rooms in your game, although they don't have to be that strict, you can use a passage each time you want to get rid of all the text on the screen and write something new. So let's see what happens when you double click on a passage:

There sure is a lot's to do here but we will just look at the absolute basics. The text that the arrow on the top points to is your passage name. Passage name is the identifier of that passage, so in game you can point the player to this specific passage by entering its name with a simple syntax. For now I won't get into that but still, keep that in mind. Change the passage name to anything you want, lets say "Intro" for now.
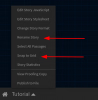
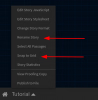
The bottom arrow points to the passage text. Here you can type simple text and it will show in the game. Go on, type anything you want there. After typing, close that passage box and go back to the story editor screen. After that hover over the passage you just wrote, you will see a three dots option, click that:

You will see some options to pick. You can resize the box in the grid by changing the size. Also you can select where the story will start. It's marked by a little rocket icon. You can change where the story will start anytime you want. For now click the "Start Story Here" option after that press the "Play" button next to "+ Passage" button at the bottom right of your screen. And voila! It's there.
I'm ending the tutorial part 1 here for now. If any interest sparks and you want me to continue I'll make a part 2.
1. Startup
First what you want to do is going to the
You must be registered to see the links
.From there you can see the download/use section on the top right corner. You can choose your operating system and start downloading or you can use Twine from your web browser. Downloading has the advantage of saving your project to your local filesystem. If you choose to use it online your project will be saved as a cookie on your browser. But no worries you can always import and export your project to a local file even using the online version.

When you opened the Twine 2 application or just pressed the "Use it online" and looked at the built in start up tutorial, you will encounter this page:

2. The User Interface
First thing you may want to do is enabling the dark mode if it's not enabled by default, to do that press the moon icon at the bottom right of the screen:

Little over that button at the middle right of the screen you will encounter these buttons:

Let's start from bottom:
You can get get to Twine manual by pressing the "Help" label.
You can change the language of Twine with the "Language" label
And our main attraction, "+ Story" button is used for creating a new project. I will get to the rest of the labels later. For now let's just create a new project with the "+ Story" button:
After naming our story (which can always be changed later) twine instantly gets us to our story editor.
Lets examine the buttons there:

1,2 and 3 is for resizing the grid of the project.
4 is for finding and replacing any form of text in the entire story:

From there you can search for anything and replace it by going over the passage name, a "Replace In Passage" button will appear when you go over the passage name. Or alternatively you can press "Replace All" button to change every instance of that text to another text.
5 is for finding a certain text in our story. When the text found in a certain passage it will show up white in our story editor.
When we look at the bottom left side we will see our stories name with an arrow next to it and if we press that arrow we will see some things to select:

From top the bottom, we can rename our story and snap passages to a grid (which I recommend for more orderly looking story). The rest of the selections will be discussed later but you can also check the "Story Statistics" for seeing short statistics of your story.
3. Passages
So, let's get back to to bottom right side and press the "+ Passage" button. As you can see a new thing appeared on the screen. That thing is a "Passage" and if you double click that thing you can edit it. Think of passages as different rooms in your game, although they don't have to be that strict, you can use a passage each time you want to get rid of all the text on the screen and write something new. So let's see what happens when you double click on a passage:

There sure is a lot's to do here but we will just look at the absolute basics. The text that the arrow on the top points to is your passage name. Passage name is the identifier of that passage, so in game you can point the player to this specific passage by entering its name with a simple syntax. For now I won't get into that but still, keep that in mind. Change the passage name to anything you want, lets say "Intro" for now.
The bottom arrow points to the passage text. Here you can type simple text and it will show in the game. Go on, type anything you want there. After typing, close that passage box and go back to the story editor screen. After that hover over the passage you just wrote, you will see a three dots option, click that:

You will see some options to pick. You can resize the box in the grid by changing the size. Also you can select where the story will start. It's marked by a little rocket icon. You can change where the story will start anytime you want. For now click the "Start Story Here" option after that press the "Play" button next to "+ Passage" button at the bottom right of your screen. And voila! It's there.
I'm ending the tutorial part 1 here for now. If any interest sparks and you want me to continue I'll make a part 2.