Just to reinforce what
@Rich is saying, it's just a case of having a background image and some other images that sit on top as buttons.
Each "button" has two pictures...
an "idle" image (the mouse isn't anywhere near it)
a "hover" image (the mouse is currently over it).
There are a couple of other states, but those two will definitely get you started.
Then you add each image as an "image button" onto a "screen".
The
hover image is usually highlighted somehow, either by color or brightness or contrast.
Your
idle image
could be highlighted too. Depending on how easy or hard you want your point and click element to be.
The critical part is that the rest of your idle/hover images are completely transparent (opacity/alpha = 0). Anything that isn't 0, is a part of that button.
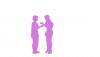
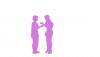
These are some images I'm currently playing around with.



In my case, I made a cut-out of the background image around the two girls and created a 60% pure purple image. That's my hover image... and when it's shown, because of the 60% opacity - it acts as a filter to the image behind it. I then used the same shape to cut out the two girls from the background and used them as my idle image. Mainly so I knew what was what, but also so that the idle image and hover image were exactly the same size and position.
Edit: In case you're wondering why I used an idle image that looks exactly the same as the image it sits on top... imagebuttons as part of a screen REQUIRE an idle image. I did try it with just a hover image... but it refused to run and generated an error. I suppose I could have used a pure white image at 1% opacity, but firstly I wasn't sure 1% would work... but mainly it was so I can recognize the image by it's thumbnail when I was browsing the images folder in Windows.
If you want see something similar in action... check out the prologue of
You must be registered to see the links
. It makes great use of this technique by having clickable building fronts when you go to buy your wizard robes, and owl, etc. The good news is that because it's in the prologue, it doesn't take much time to play to reach that point. WaW uses a compressed archive for images and scripts, but you can use
You must be registered to see the links
to unpack it if you want to look at the inner workings.
Edit2:
The reason why the
idle and
hover images work as masks/templates for buttons is the
focus_mask option.
Some authors make the
hover image a little bigger than the idle image. That way, the "catch" area is the right size when you're moving the mouse toward the object, but once you get there - the area expands to the size of the hover image to ensure a slight movement of the mouse doesn't immediately deselect it again. It's a nice touch of UI design, but takes a little more thought when creating your
idle and
hover overlays.
Python:
screen sc_party_livingroom():
modal True
add bg_party_livingroom
imagebutton auto "bt_party_livingroom_girls_%s.png":
focus_mask True
action Jump ("intro_talk_to_girls")
Then just add as many
imagebutton buttons as you want clickable objects on your screen.
The
auto / %s is just a way of short cutting typing all those file names in. The %s is replaced by "idle" and "hover", as long as files with those names exist.
I'm not 100% sure the
modal True is needed, but since I want this screen to be active and no other components to do anything, modal seemed the way to go.
Edit3: Want to see how it works in action or download some simple test code that shows how
imagebutton: can be used? --- Take a look at
this thread, where I was exampling practically the same thing but in a slightly different way... except I added some actual RenPy code and test images that can be downloaded and played around with.