- Oct 21, 2017
- 133
- 537
EDITED* changed screen to image map.
Hello, I'm looking to overlay text onto an open image map. I have a button which opens up a menu that I'd like to display status of relationships and amount of money. However I'm just not sure how to do this, my ren'py knowledge ain't the best.
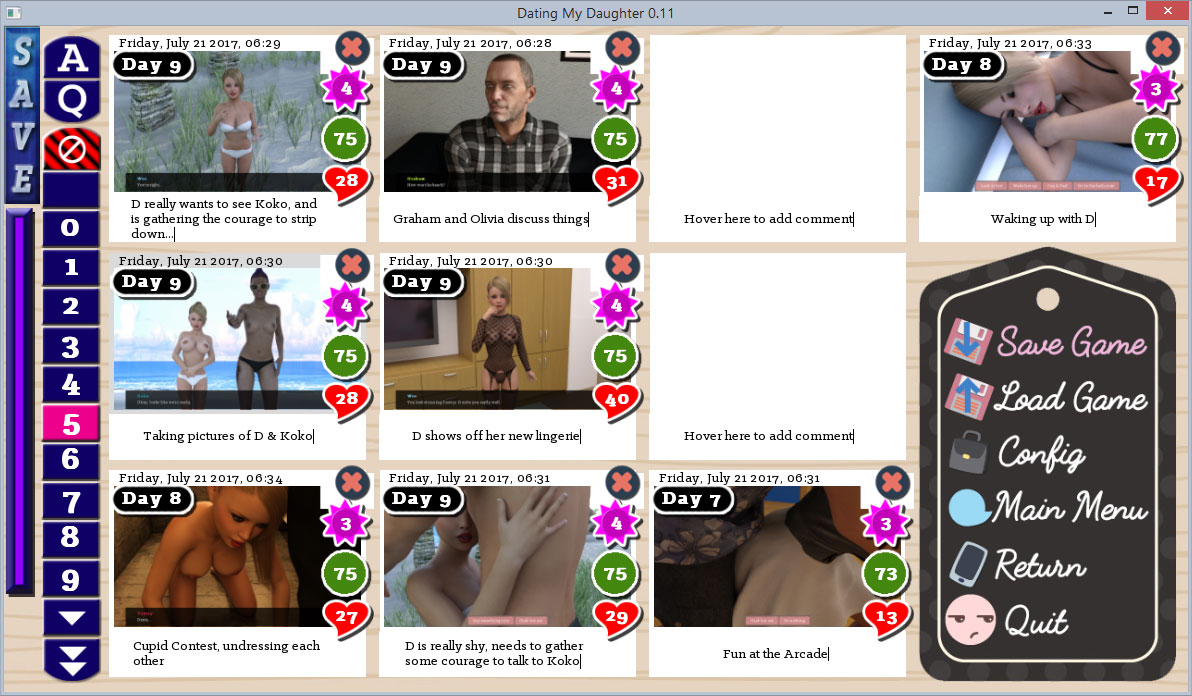
(What it looks like.)

(What I want it to display.)

(Excuse the shoddy buttons, its a WIP lol.) If anyone could help me out that'd be awesome, thanks.
Hello, I'm looking to overlay text onto an open image map. I have a button which opens up a menu that I'd like to display status of relationships and amount of money. However I'm just not sure how to do this, my ren'py knowledge ain't the best.
(What it looks like.)

(What I want it to display.)

(Excuse the shoddy buttons, its a WIP lol.) If anyone could help me out that'd be awesome, thanks.