@Wyrdo
This is some interesting stuff you've posted. I really like it.

The store could use some more love, it isn't exactly how I wanted it to be. I might redesign the room from scratch later to make it look more unique and not so empty, unless someone more experienced with the pencil decides to make it.

About yule/xmas decorations, I had an idea to add dynamic lights with a switch on the wall, fullsized christmas tree with random presents each week, plus some other crazy shit like mistletoe growing out from the ceiling when Hermione (or other girl) enters genie's office, but in the end I've decided against it. Mainly because I wasn't comfortable enough with WT code (or renpy at all lol) and secondly I didn't wanted to change the feel of the game too much so I went with something more minimalistic instead.
Honestly I wasn't expecting any of it to be added into the main game at all. It was quite a surprise.

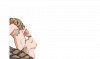
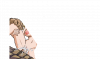
The game definitely could use more chibis and animated scenes. Your chibis are nice but as someone already pointed out, the outlines and details look off, not because you did something wrong, no, its because of how raster graphics calculate pixels when scalling the image up or down, especially with such badly compressed images as original WT has, its really hard to do anything useful with such small source images as chibis are. What can we do if we can't draw all the images ourselves and don't want to pay a pro to do it for us? So I've been thinking, what if we took the images we have and converted them to vectors and then manipulate the image? You'd get something like this.

The SVG image looks smoother but lost a little bit of details here and there, but what's good about vector graphics is that no matter how small the picture, it will always stay sharp as ever with as much details as you put into it. If we wanted we could redraw the missing details back with ease because you can zoom in/out without having to use a microscope

, trying to do the same on a normal chibi image is almost impossible because you have to operate on a PixelxPixel level. (We don't have higher resolution images sadly

)


The posibilities of using SVG images in animations are insane, you could attach bones to specific parts of the image and animate them with just a press of a button without the need to redraw parts of the image for each frame. Vectors are the future my dude.

I'll leave the link to the website I've used to convert the image.
You must be registered to see the links